Iniharap ng Google ang mobile iOS na bersyon ng Chrome internet browser nito sa App Store at ipinakita kung ano ang dapat na hitsura ng naturang application. Ang mga unang karanasan sa Chrome sa iPad at iPhone ay lubos na positibo, at sa wakas ay may malaking kumpetisyon ang Safari.
Umaasa ang Chrome sa pamilyar na interface mula sa mga desktop, kaya ang mga gumagamit ng Internet browser ng Google sa mga computer ay magiging komportable sa parehong browser sa iPad. Sa iPhone, ang interface ay kailangang baguhin nang kaunti, siyempre, ngunit ang prinsipyo ng kontrol ay nananatiling pareho. Ang mga gumagamit ng Desktop ng Chrome ay makakakita ng isa pang kalamangan sa pag-synchronize na inaalok ng browser. Sa pinakadulo simula, iaalok sa iyo ng iOS Chrome na mag-log in sa iyong account, kung saan maaari mong i-synchronize ang mga bookmark, bukas na panel, password at o kasaysayan ng omnibox (address bar) sa pagitan ng mga indibidwal na device.
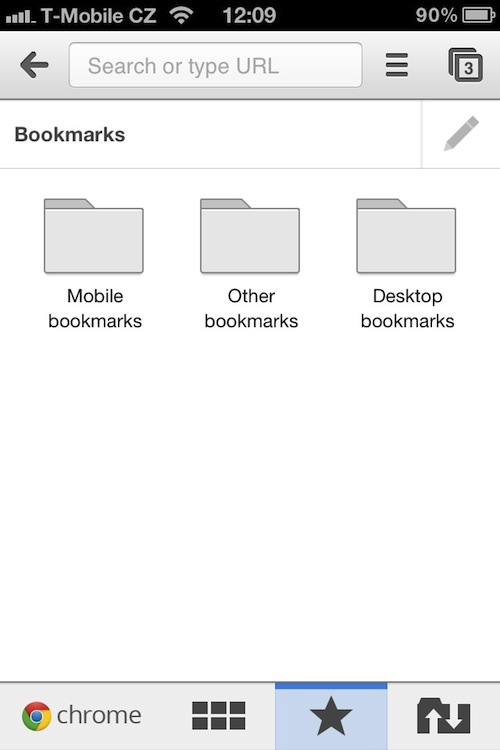
Perpektong gumagana ang pag-synchronize, kaya biglang mas madaling maglipat ng iba't ibang web address sa pagitan ng isang computer at isang iOS device - buksan lang ang isang page sa Chrome sa Mac o Windows at lalabas ito sa iPad, hindi mo na kailangang kopyahin o kopyahin ang anumang kumplikado . Ang mga bookmark na ginawa sa computer ay hindi pinaghalo sa mga nilikha sa iOS device kapag nagsi-sync, ang mga ito ay pinagbubukod-bukod sa mga indibidwal na folder, na madaling gamitin dahil hindi lahat ay nangangailangan/gumagamit ng parehong mga bookmark sa mga mobile device gaya ng sa desktop. Gayunpaman, ito ay isang kalamangan na sa sandaling lumikha ka ng isang bookmark sa iPad, maaari mo itong gamitin kaagad sa iPhone.
Chrome para sa iPhone
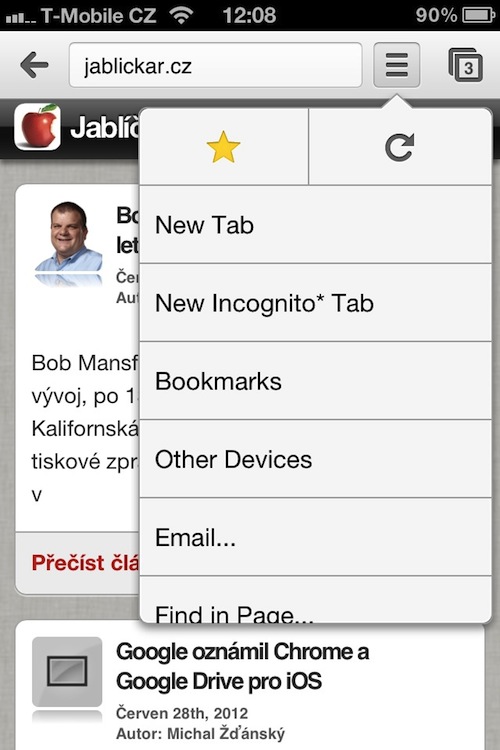
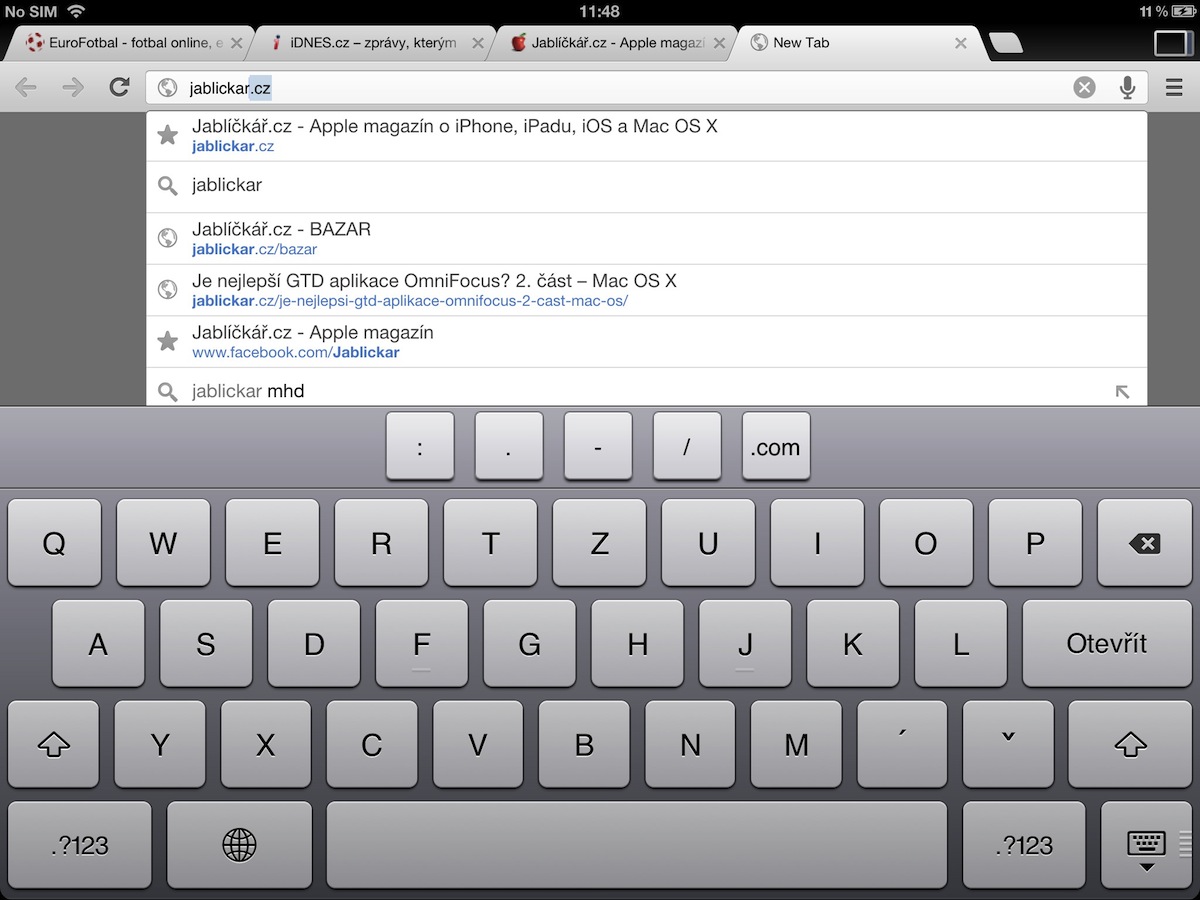
Ang interface ng browser ng "Google" sa iPhone ay malinis at simple. Kapag nagba-browse, mayroon lamang isang bar sa itaas na may back arrow, isang omnibox, mga button para sa pinahabang menu at mga bukas na panel. Nangangahulugan ito na magpapakita ang Chrome ng 125 pixels na mas maraming content kaysa sa Safari, dahil ang built-in na Internet browser ng Apple ay mayroon pa ring ilalim na bar na may mga control button. Gayunpaman, pinaunlakan sila ng Chrome sa iisang bar. Gayunpaman, itinatago ng Safari ang tuktok na bar kapag nag-i-scroll.
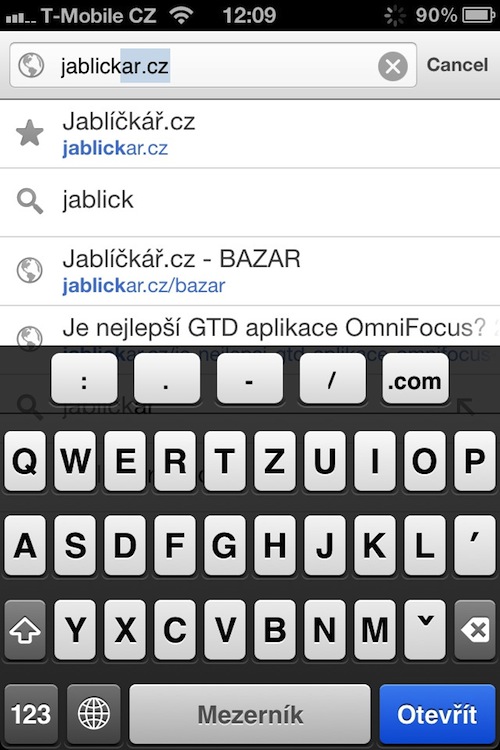
Nakatipid ito ng espasyo, halimbawa, sa pamamagitan ng pagpapakita lamang ng pasulong na arrow kapag aktwal na posible itong gamitin, kung hindi, ang likod na arrow lamang ang magagamit. Nakikita ko ang pangunahing bentahe sa kasalukuyang omnibox, ibig sabihin, ang address bar, na ginagamit kapwa para sa pagpasok ng mga address at para sa paghahanap sa napiling search engine (nagkataon, nag-aalok din ang Chrome ng Czech Seznam, Centrum at Atlas bilang karagdagan sa Google at Bing). Hindi na kailangan, tulad ng sa Safari, na magkaroon ng dalawang text field na kumukuha ng espasyo, at ito ay medyo hindi praktikal.
Sa Mac, ang pinag-isang address bar ay isa sa mga dahilan kung bakit ko iniwan ang Safari para sa Chrome sa iOS, at malamang na pareho ito. Dahil madalas itong nangyari sa akin sa Safari sa iPhone na hindi ko sinasadyang na-click sa field ng paghahanap kapag gusto kong magpasok ng isang address, at vice versa, na nakakainis.
Dahil may dalawang layunin ang omnibox, kinailangan ng Google na baguhin nang kaunti ang keyboard. Dahil hindi ka palaging nagta-type ng tuwid na web address, available ang classic na layout ng keyboard, na may mga serye ng mga character na idinagdag sa itaas nito - tutuldok, tuldok, gitling, slash, at .com. Bilang karagdagan, posible na magpasok ng mga utos sa pamamagitan ng boses. At ang boses na iyon ay "pag-dial" kung gagamitin natin ang basahan ng telepono ay mahusay. Madaling pinangangasiwaan ng Chrome ang Czech, kaya maaari mong idikta ang parehong mga command para sa search engine ng Google at mga direktang address.
Sa kanan sa tabi ng omnibox ay isang button para sa pinahabang menu. Dito nakatago ang mga pindutan para sa pag-refresh ng bukas na pahina at pagdaragdag nito sa mga bookmark. Kung nag-click ka sa bituin, maaari mong pangalanan ang bookmark at piliin ang folder kung saan mo ito gustong ilagay.
Mayroon ding opsyon sa menu na magbukas ng bagong panel o ang tinatawag na incognito panel, kapag hindi nag-imbak ang Chrome ng anumang impormasyon o data na naipon mo sa mode na ito. Gumagana rin ang parehong function sa desktop browser. Kung ikukumpara sa Safari, mayroon ding mas mahusay na solusyon ang Chrome para sa paghahanap sa page. Habang nasa apple browser kailangan mong dumaan sa field ng paghahanap na may kamag-anak na pagiging kumplikado, sa Chrome ay nag-click ka sa pinalawak na menu Hanapin sa Pahina… at maghanap ka - simple at mabilis.
Kapag mayroon kang mobile na bersyon ng isang partikular na page na ipinapakita sa iyong iPhone, magagawa mo sa pamamagitan ng button Humiling ng Desktop Site tawagan ang klasikong view nito, mayroon ding opsyon na magpadala ng link sa bukas na pahina sa pamamagitan ng e-mail.
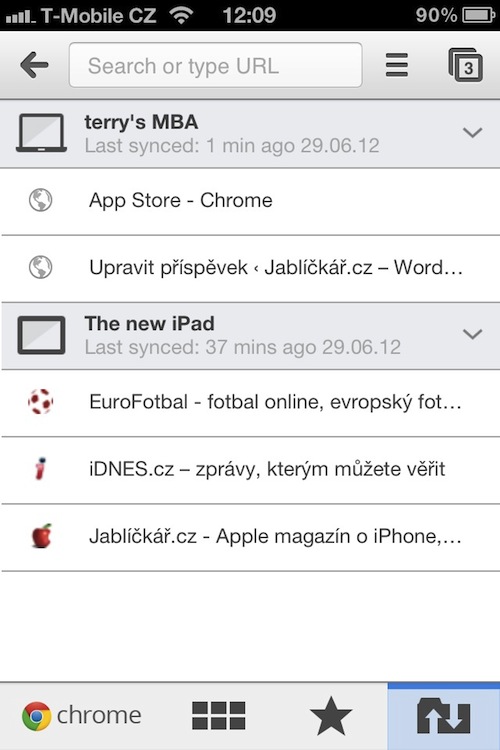
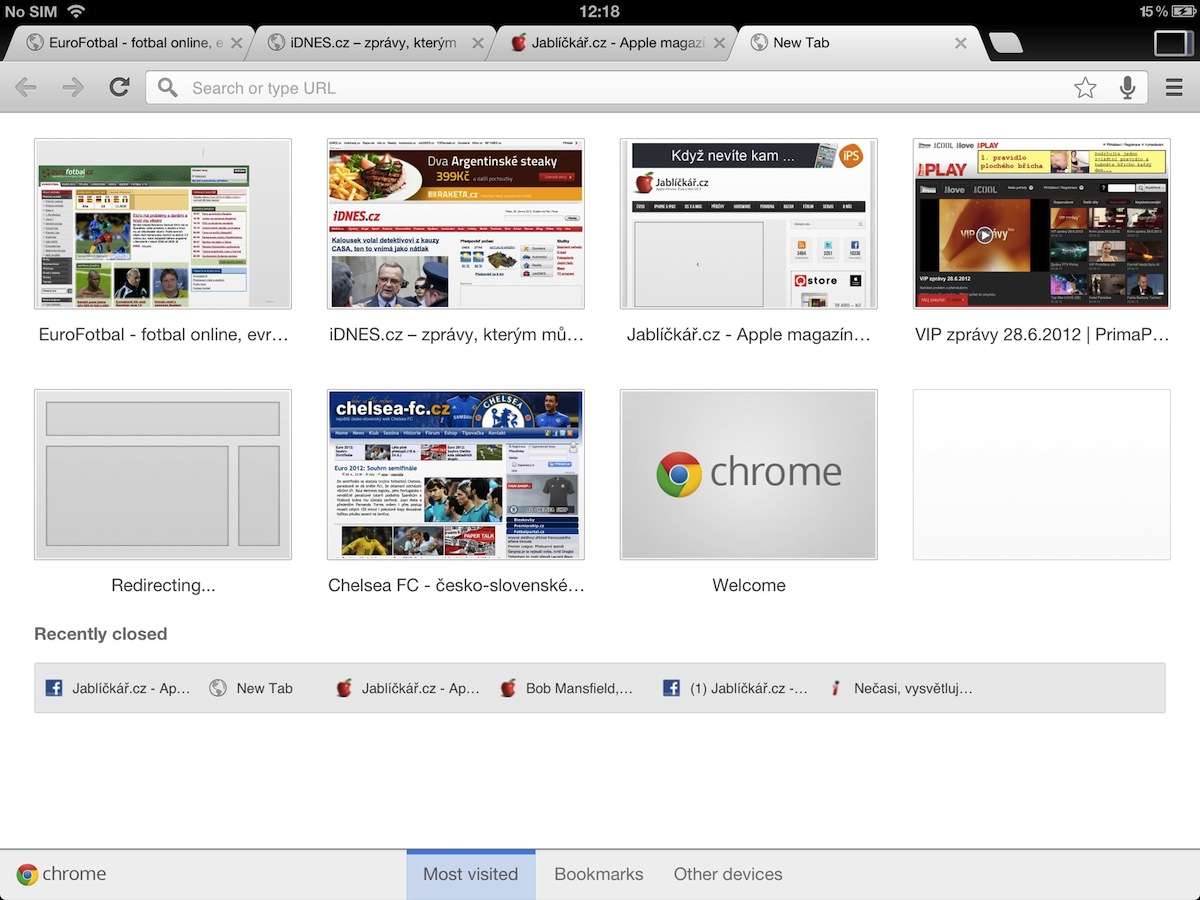
Pagdating sa mga bookmark, nag-aalok ang Chrome ng tatlong view - isa para sa mga kamakailang saradong panel, isa para sa mga tab mismo (kabilang ang pag-uuri sa mga folder), at isa para sa mga bukas na panel sa iba pang mga device (kung naka-enable ang pag-sync). Ang mga kamakailang saradong panel ay klasikong ipinapakita na may preview sa anim na tile at pagkatapos ay sa text din. Kung gumagamit ka ng Chrome sa higit sa isang device, ipapakita sa iyo ng naaangkop na menu ang device, ang oras ng huling pag-synchronize, pati na rin ang mga bukas na panel na madali mong mabubuksan kahit sa device na iyong kasalukuyang ginagamit.
Ang huling button sa itaas na bar ay ginagamit upang pamahalaan ang mga bukas na panel. Sa isang bagay, ang pindutan mismo ay nagpapahiwatig kung gaano karami ang iyong nabuksan, at ipinapakita din nito ang lahat kapag nag-click ka dito. Sa portrait mode, ang mga indibidwal na panel ay nakaayos sa ibaba ng isa't isa, at maaari mong madaling lumipat sa pagitan ng mga ito at isara ang mga ito sa pamamagitan ng "pag-drop". Kung mayroon kang iPhone sa landscape, pagkatapos ay lilitaw ang mga panel nang magkatabi, ngunit ang prinsipyo ay nananatiling pareho.
Dahil nag-aalok lang ang Safari ng siyam na panel para buksan, natural na iniisip ko kung ilang page ang maaari kong buksan nang sabay-sabay sa Chrome. Ang paghahanap ay kaaya-aya - kahit na may 30 bukas na mga panel ng Chrome, hindi ito tumutol. Gayunpaman, hindi ko naabot ang limitasyon.
Chrome para sa iPad
Sa iPad, mas malapit ang Chrome sa kapatid nito sa desktop, sa katunayan halos magkapareho ito. Ang mga bukas na panel ay ipinapakita sa itaas ng omnibox bar, na siyang pinakakapansin-pansing pagbabago mula sa bersyon ng iPhone. Ang pag-uugali ay kapareho ng sa isang computer, ang mga indibidwal na panel ay maaaring ilipat at isara sa pamamagitan ng pag-drag, at ang mga bago ay mabubuksan gamit ang pindutan sa kanan ng huling panel. Posible ring lumipat sa pagitan ng mga bukas na panel na may galaw sa pamamagitan ng pag-drag ng iyong daliri mula sa gilid ng display. Kung gagamitin mo ang incognito mode, maaari kang lumipat sa pagitan nito at ng classic na view gamit ang button sa kanang sulok sa itaas.
Sa iPad, ang tuktok na bar ay naglalaman din ng isang palaging nakikitang forward arrow, isang refresh button, isang asterisk para sa pag-save ng page, at isang mikropono para sa mga voice command. Ang natitira ay nananatiling pareho. Ang kawalan ay kahit na sa iPad, hindi maipapakita ng Chrome ang bookmarks bar sa ilalim ng omnibox, na maaaring gawin ng Safari, sa kabaligtaran. Sa Chrome, maa-access lang ang mga bookmark sa pamamagitan ng pagbubukas ng bagong panel o pagtawag sa mga bookmark mula sa pinalawig na menu.
Siyempre, gumagana din ang Chrome sa portrait at landscape sa iPad, walang mga pagkakaiba.
Hatol
Ako ang unang kumuha ng isyu sa wika ng pahayag na ang Safari sa wakas ay may tamang kakumpitensya sa iOS. Tiyak na maaaring ihalo ng Google ang mga tab sa browser nito, ito man ay dahil sa interface nito, pag-synchronize o, sa palagay ko, mas mahusay na inangkop na mga elemento para sa touch at mga mobile device. Sa kabilang banda, kailangang sabihin na ang Safari ay madalas na bahagyang mas mabilis. Hindi pinapayagan ng Apple ang mga developer na lumikha ng mga browser ng anumang uri na gamitin ang Nitro JavaScript engine nito, na nagpapagana sa Safari. Samakatuwid, ang Chrome ay kailangang gumamit ng mas lumang bersyon, ang tinatawag na UIWebView - bagama't nagre-render ito ng mga website sa parehong paraan tulad ng mobile Safari, ngunit kadalasan ay mas mabagal. At kung mayroong maraming javascript sa pahina, kung gayon ang pagkakaiba sa mga bilis ay mas mataas pa.
Ang mga nagmamalasakit sa bilis sa isang mobile browser ay mahihirapang umalis sa Safari. Ngunit sa personal, nananaig para sa akin ang iba pang mga bentahe ng Google Chrome, na malamang na nagpapagalit sa akin sa Safari sa Mac at iOS. Isa lang ang reklamo ko sa mga developer sa Mountain View - gumawa ng isang bagay gamit ang icon!
[url ng app =”http://itunes.apple.com/cz/app/chrome/id535886823″]









Hinihikayat kitang makipagtalo sa JavaScript, kung susubukan mo ang isang mas kumplikadong site sa Safari, sa aking personal na karanasan ay mas mabagal ito kaysa sa isang site sa Chrome... nasubok sa isang iPad 1 gamit ang pinakabagong iOS. Sa lahat ng paraan, tila mas mabilis ang Chrome sa akin...
Ikaw lang ang nag-iisa, at sa teknikal, halos imposible. Marahil ito ay magiging isang mas mahinang iPad 1.
Gusto ko ang Chrome, masasabi mong medyo mabagal ito. Ngunit dahil gumagamit ako ng personal at trabahong PC, kasama ang isang iPad, gusto ko ang koneksyon at bibigyan ko ito ng pagkakataon. Inililipat ko ang Safari sa Other folder sa ngayon.
Ang magandang pagsusuri, gayunpaman, sa tingin ko ay isang mahalagang bagay ang tinanggal, na naglalagay sa Chrome sa isang mas malaking kawalan kaysa sa kawalan ng kakayahang gamitin ang Nitro Javascript Engine. Ang katotohanang ito ay ang katotohanan na hindi ka maaaring magtakda ng anumang iba pang browser bilang default sa iOS. Sa sandaling gusto ng anumang app na magbukas ng website, palaging magsisimula ang Safari.
At siya nga pala... Hindi ko alam kung Safari 5.2 (Mac) ito, ngunit nagsi-sync din ang aking mga bookmark sa pagitan ng desktop at iPhone Safari.
Ang mga bookmark ay na-synchronize sa Safari sa pamamagitan ng iCloud desktop at iOS sa loob ng mahabang panahon, kaya hindi ito eksaktong isang bentahe ng Chrome, ngunit ang pag-synchronize ng Chrome ay tiyak na magpapasaya sa mga user ng Android phone kasama ng iPad. Ngunit tungkol sa pagbubukas ng Safari sa tuwing gustong buksan ang isang URL, ito ay higit sa lahat ay nakadepende sa kung ang Chrome ay nagrerehistro ng url scheme para sa http://, kung hindi, ang Safari ay palaging nakabukas.
Paano ang flash?
Ang isang Flash-enabled na app ay hindi makakarating sa iOS. Salamat sa Diyos. Ayaw ko talagang mag-aksaya ng baterya mula sa Flash.
Wow, isang ganap na nangungunang browser na kulang lang ng ilang bagay. Gusto ko na ang mga search engine ay kinabibilangan ng Seznam, Centrum at Atlas, kahit na hindi ko ginagamit ang alinman sa mga ito, na talagang isang plus para sa maraming Czech. Sa graphically, ito ay isang ganap na perpektong application at kahit na ang mga animation ay nasa isang mataas na antas, sa totoo lang ganap na malinaw ang bilang isa sa lahat ng mga application mula sa Google, ito ay tumpak. Sa kasamaang palad, malamang na hindi pa rin ako lilipat, ngunit ang application na ito ay hindi mawawala sa aking iPad, susubukan kong gamitin ito paminsan-minsan. Bilang karagdagan, ayon sa bersyon, ito ay maliwanag na isang port ng kasalukuyang bersyon ng desktop, ngunit ang tanong ay kung sadyang pinili ng Google ang bersyon na kapareho ng kasalukuyang bersyon ng desktop. Ang isa pang pagkukulang ay ang imposibilidad ng paggamit ng mga certificate upang ma-access ang IS sa loob ng Chrome para sa iOS, na ganap na pinangangasiwaan ng Safari. Sa anumang kaso, isang mahusay na browser para sa masa, gusto kong ang Safari ay tumapak nang katulad ng tuluy-tuloy sa omnibar. Nagulat ako na hindi dinala ng iOS6 ang omnibar...
Subukang magbukas ng higit sa 100 card sa iPhone, makikita mo ang isang smiley sa halip na isang numero ;) Iniisip ng Google ang lahat, natutunan ba nila ang kanilang aralin?
At ano ang tungkol sa infinity? Sa PC, isa ito sa hindi gaanong secure….
Ano ba?
Oh, at ang hindi pa naiisip ng Google ay ang pagpapadala ng mga email pagkatapos mag-click sa link na mailto://, kasalukuyan itong nagre-redirect sa Mail.app, na hindi eksaktong maginhawa...
bersyon ng iPhone:
Hindi ko alam kung ano ang pinagkakaabalahan ninyong lahat. Pagkatapos ng lahat, wala itong magagawa nang higit pa kaysa sa Safari, mayroon itong isang kahila-hilakbot na hitsura ng Android (tingnan ang menu ng mga pag-andar na mukhang pinutol ito ng isang tao sa kalahati) at ang kahanga-hangang posibilidad na ipasok ang lahat sa isang window? Sa sandaling gusto kong magsulat ng .cz, kailangan kong baguhin ang set ng character, na labis kong ikinaiinis. Ang default ay .com, na kadalasang walang silbi sa akin.
Pasya: Tawagin natin itong isang mahusay na browser, ngunit wala itong anumang karagdagang upang maakit ako dito.
Kung hindi nito ma-adjust ang liwanag at kung wala itong download manager, isa lang itong payo, dahil marami ang mga ito. Hindi sa itaas ng icab!!!!
Kaya sinubukan ko, mukhang hindi naman masama, mas gusto ko na available din ang mga bookmark ko sa iOS. Ano pagkatapos ay nabigo sa akin ay ang katotohanan na ang mga bookmark ay napaka-accessible - sa isang banda, pagkatapos mag-click sa mga bookmark, ang mobile bookmark subfolder ay palaging ipinapakita bilang default - bakit? Ang pangalawa at mas masahol pa ay ang aking mga bookmark mula sa Google Account (o ang mga bookmark mula sa Google Chrome ay naka-synchronize sa pamamagitan ng Google Account) kahit papaano ay dumami - ang ilan ay minsan, ang ilan ay 2x, 3x,... sa PC ay OK lang, sinubukan kong tanggalin ang lahat at mag-log in muli, ngunit ginawa niya ito muli.. kaya kung ano ang pinakagusto kong makita ay hindi gumana nang dalawang beses :(
Isa pa sa maraming mga browser na mayroon ding bahagyang maalog na pag-scroll at pag-zoom. Ang tanging bagay na gumagana nang mahusay at dagdag ay ang paghahanap gamit ang boses. Kung hindi, walang dagdag at walang dahilan kung bakit ko iiwan ang Safari at talagang magagawa pa ng iCab.
Hindi naman masama, pero wala pang tao sa Mercury..
Oo, kung gusto ng isa sa mga developer na opsyonal na ipadala ang url sa Chrome, ang url ay googlechrome://[webaddress] ;)
Nangunguna ang Safari, nasa tuktok ng listahan ang mga bookmark. Sa tingin ko, magkakaroon ng mga bookmark ang Chrome sa isang sheet tulad ng sa desktop, kahit sa iPad. Wala akong nakikitang dahilan para lumipat.
sa iPad may mga bookmark sa listahan :D
Hindi, hindi ako interesado dito. At hindi ko na tinapos ang review. Ito ay nagparamdam sa akin na para bang isang sensasyon ang ginawa mula sa mga bagay na tila ganap na normal at normal sa akin. Marahil tulad ng kakila-kilabot na sirkulasyon ng mainit na hangin kapag nagluluto sa kakila-kilabot na palayok sa isang kahila-hilakbot na presyo, na talagang gumagana sa ganap na bawat palayok, ngunit walang sinuman ang nag-iisip tungkol dito. Ang mga detalye na nagpaiba sa Chrome mula sa Safari ay dumating sa akin na naka-highlight sa katulad na paraan, habang ako, sa kabilang banda, ay nakikita ko ang mga ito bilang isang kawalan. Kung mayroon akong ilang bookmark na nakabukas sa aking computer, bakit ko gustong buksan din ang mga ito sa aking iPhone o iPad? Kalokohan at hadlang para sa akin. Karaniwan kong iniiwan ang iba't ibang bagay na bukas sa kanila. Sa kabaligtaran, gusto kong magkaroon ng lahat ng naka-save na bookmark sa lahat ng dako sa parehong paraan tulad ng sa Safari, hindi na magkaroon ng isang espesyal na mobile tulad ng sa Chrome. At kapag gusto kong maghanap ng isang bagay, gusto kong isulat ito sa box para sa paghahanap at hindi i-shuffle ito sa address bar kasama ang mga address. At nagpapakita ba ang Chrome ng mas maraming nilalaman sa isang 125 pixel na pahina? Tulad ng sa isang iPhone? O sa isang iPad? Sa anong modelo? Oo, oo, sa Safari, ito ay nakatago sa tuktok ng pahina, kaya - kung gaano karaming mga pixel ito pagkatapos? O aling browser ang mas mahusay?
Well, hindi tama ang pakiramdam ko. Pero masaya ako sa Safari
Bago mo abandunahin ang Safari, baka gusto mong hintayin ang Mountain Lion at iOS 6. Ilang buwan ko nang ginagamit ang bagong Safari sa Mac at mga araw sa iOS 6, at ito ay mas mahusay kaysa sa Chrome at dalawang mas mahusay kaysa sa huling pampublikong bersyon ng Safari (parehong desktop at mobile).
Mas maganda ang Safari.
iPod touch 4G
iOS 6 beta 2
Sa tingin ko ang Chrome lang ang may kalamangan - pag-synchronize. Kung hindi, malamang na hindi ito isang ganap na browser. Hindi nito, halimbawa, mag-download ng mga .flv na file, na parehong kakayanin ng Safari at ng Atomic browser na ginagamit ko. Huwag lang gumamit ng Chrome sa IOS!!!
Well, golden opera mini :). Wala akong pinalampas tungkol dito...
Curious ako tungkol sa tagal ng baterya sa iPad kapag nagba-browse sa web sa Chrome, sa MacBook bumababa ng 40% ang buhay ng baterya ko kapag naka-on ang Chrome!
Talaga, kung balewalain ko ang imposibilidad ng full screen (kung mayroon man, hindi ko ito nakita), naabala ako sa kakaibang pag-uugali (iPad3) ng mga bukas na panel. Kung umalis ako sa panel nang higit sa 3 segundo, nang bumalik ako, nagpakita ito ng itim-at-puting larawan ng pahina at agad na na-reload ang buong pahina - hindi nag-activate at nagpapatuloy sa lugar na iniwan ko... nakakainis talaga ako matulog, dahil, halimbawa, gusto kong makinig sa isang clip mula sa youtube sa background at nagbasa ako sa ibang panel. Abnormal na kumikilos ang Chrome para sa iOS sa ganitong sitwasyon. Ang background na video ay tumatakbo sa paunang na-load na seksyon at pagkatapos ay matutulog ang panel.
Lubos akong naniniwala na susundin ng Chrome ang landas ng mabilis na pag-update patungo sa perpektong kapalit para sa Safari. Gayunpaman, hindi ito magagamit sa kasalukuyang bersyon.
Ang pinakamahusay na browser sa ngayon ay ang hindi patas na napabayaang iCab, na puno ng mga setting at feature. Yung mga sumubok na, ayaw ng iba.
Ang isang browser na hindi maaaring gumawa ng kasaysayan o maghanap sa isang pahina ay sapat na para sa wala.